How to Make Tables in HTML?
Hi fellas, so here another step in learning HTML, how to insert tables in HTML??
To ensure a more simple and well-organized post especially in inserting datas, tables can be added whether with cellpadding or without.
These are the steps on how to add tables with and without cellpadding :
1. Open the document that contains the HTML of the website with 'Notepad'.
2. Type in the previously necessary HTML that you want.
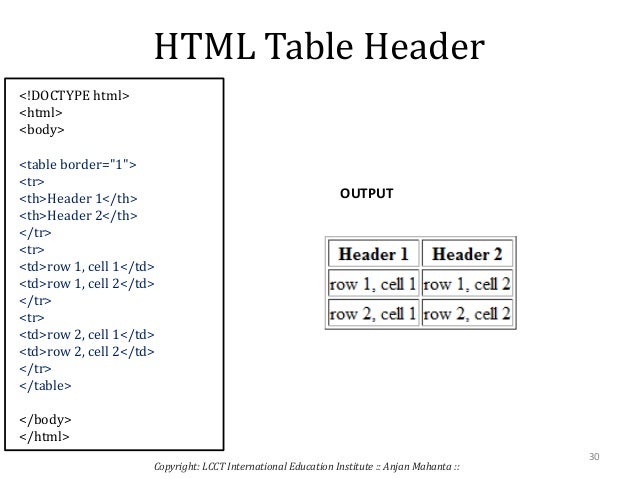
3. Define the use of a table to the HTML doc by typing the <table> tag and press enter when finished.
P/s:
- To adjust the size of the table border, just insert border="your preferred size" after the word table, e.g. <table border="1"> .
- To insert cellpadding, just type in cellpadding="your preferred size", after the border tag, e.g. <table border="1" cellpadding="1">.
4. Use <tr> tag as a table-row opening tag and press Enter when complete. The elements of the table is created from left to right.
5. The table header opening tag is <th>.
6. After the table header opening, type in the name you'd like to use as the first initial column.
7. Type in the closing tag for the table header using </th> and press Enter.
8. Repeat steps 4 - 7 with the items constructing from left to right.
9. Close the row by typing </tr> tag. Press Enter when done with that row.
10. To insert the data, repeat the steps from the table row opening, <tr>. To insert the table data, instead of using the table heading tag, <th></th>, you need to use the table data opening tag, which is <td>.
11. Once you're finished with the data for the first column, insert the closing tag </td>.
12. Continue inserting the data using the table data tag <th>Data to be inserted</th>. (Remember that the items construct from left to right.)
13. Ensure to close the table row with </tr> tag.
14. Repeat each row with the table row tag and the table data tag until the rows are fully assembled.
15. Close the table with a </table> tag.
16. Finish the remaining HTML that you want to insert.
Done! 🌸🌸🌸
❤ "How to Make Tables in HTML?" was Posted On: Thursday, February 16, 2017 @3:17 PM | 0 lovely comments ✿
« Older posts | Newer posts»
How to Make Tables in HTML?
Hi fellas, so here another step in learning HTML, how to insert tables in HTML??
To ensure a more simple and well-organized post especially in inserting datas, tables can be added whether with cellpadding or without.
These are the steps on how to add tables with and without cellpadding :
1. Open the document that contains the HTML of the website with 'Notepad'.
2. Type in the previously necessary HTML that you want.
3. Define the use of a table to the HTML doc by typing the <table> tag and press enter when finished.
P/s:
- To adjust the size of the table border, just insert border="your preferred size" after the word table, e.g. <table border="1"> .
- To insert cellpadding, just type in cellpadding="your preferred size", after the border tag, e.g. <table border="1" cellpadding="1">.
4. Use <tr> tag as a table-row opening tag and press Enter when complete. The elements of the table is created from left to right.
5. The table header opening tag is <th>.
6. After the table header opening, type in the name you'd like to use as the first initial column.
7. Type in the closing tag for the table header using </th> and press Enter.
8. Repeat steps 4 - 7 with the items constructing from left to right.
9. Close the row by typing </tr> tag. Press Enter when done with that row.
10. To insert the data, repeat the steps from the table row opening, <tr>. To insert the table data, instead of using the table heading tag, <th></th>, you need to use the table data opening tag, which is <td>.
11. Once you're finished with the data for the first column, insert the closing tag </td>.
12. Continue inserting the data using the table data tag <th>Data to be inserted</th>. (Remember that the items construct from left to right.)
13. Ensure to close the table row with </tr> tag.
14. Repeat each row with the table row tag and the table data tag until the rows are fully assembled.
15. Close the table with a </table> tag.
16. Finish the remaining HTML that you want to insert.
Done! 🌸🌸🌸
❤ "How to Make Tables in HTML?" was Posted On: Thursday, February 16, 2017 @3:17 PM | 0 lovely comments ✿
« Older posts | Newer posts»