How to Add List in HTML?
ANNYEONGHASEYOOO!!!
In creating HTML, we tend to use listing in order to organize the content of our website. There are two types of listing in HTML which are unordered list and ordered list.
Example of ordered and unordered list :
UNORDERED LIST
<ul style="list-style-type:disc">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
ORDERED LIST
<ol
type="1">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
So basically these are the codes to add list in HTML. Referring to the previous picture, there are some attributes/style (words in color) you can use to make your list stylish and varies.
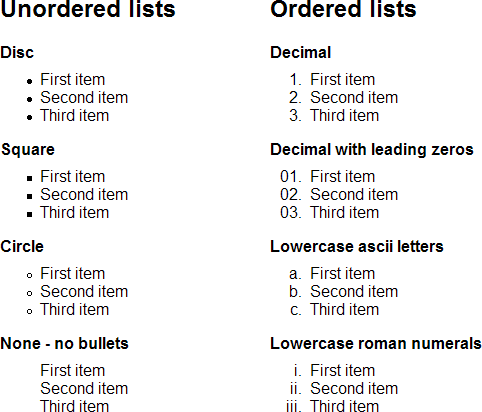
Below are attributes or style for unordered list:
| disc | Sets the list item marker to a bullet (default) |
| circle | Sets the list item marker to a circle |
| square | Sets the list item marker to a square |
| none | The list items will not be marked |
Another here is list of attributes for ordered list:
| type="1" | The list items will be numbered with numbers (default) |
| type="A" | The list items will be numbered with uppercase letters |
| type="a" | The list items will be numbered with lowercase letters |
| type="I" | The list items will be numbered with uppercase roman numbers |
| type="i" | The list items will be numbered with lowercase roman numbers |
Quite simple right? Just change the code in color to change the style of your list 🌸
Have a nice day and happy coding 💓💓💓
❤ "How to Add List in HTML?" was Posted On: Thursday, February 23, 2017 @8:29 AM | 0 lovely comments ✿
« Older posts | Newer posts»
How to Add List in HTML?
ANNYEONGHASEYOOO!!!
In creating HTML, we tend to use listing in order to organize the content of our website. There are two types of listing in HTML which are unordered list and ordered list.
Example of ordered and unordered list :
UNORDERED LIST
<ul style="list-style-type:disc">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
ORDERED LIST
<ol
type="1">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
So basically these are the codes to add list in HTML. Referring to the previous picture, there are some attributes/style (words in color) you can use to make your list stylish and varies.
Below are attributes or style for unordered list:
| disc | Sets the list item marker to a bullet (default) |
| circle | Sets the list item marker to a circle |
| square | Sets the list item marker to a square |
| none | The list items will not be marked |
Another here is list of attributes for ordered list:
| type="1" | The list items will be numbered with numbers (default) |
| type="A" | The list items will be numbered with uppercase letters |
| type="a" | The list items will be numbered with lowercase letters |
| type="I" | The list items will be numbered with uppercase roman numbers |
| type="i" | The list items will be numbered with lowercase roman numbers |
Quite simple right? Just change the code in color to change the style of your list 🌸
Have a nice day and happy coding 💓💓💓
❤ "How to Add List in HTML?" was Posted On: Thursday, February 23, 2017 @8:29 AM | 0 lovely comments ✿
« Older posts | Newer posts»
ℒadies of ℬellatrix
Admin 1

Name: Nurul'Ain Najiha binti Jumadi
Jyea for short
#Matric: 1622452
Pursuing Bachelor of Biotechnology (Honors)
IIUM Kuantan
Admin 2

Name: Fatin binti Kamaruddin
Fatin for short
#Matric: 1627012
Pursuing Bachelor of Biotechnology (Honors)
IIUM Kuantan
Admin 3

Name: Jasrina binti Mohd Jalil
Jasrina for short
#Matric: 1625806
Pursuing Bachelor of Biotechnology (Honors)
IIUM Kuantan
Admin 4

Name: Fatimah Atirah binti Jumaat
Atirah for short
#Matric: 1620898
Pursuing Bachelor of Biotechnology (Honors)
IIUM Kuantan
Admin 5

Name: Nur Asyikin binti Ishak
Syiqin for short
#Matric: 1626280
Pursuing Bachelor of Biotechnology (Honors)
IIUM Kuantan
Admin 6

Name: Kamalia Athirah binti Kamarudin
Kamalia for short
#Matric: 1622726
Pursuing Bachelor of Biotechnology (Honors)
IIUM Kuantan
Admin 7

Name: Nur Afieqah binti Mohd Radzi
Afieqah for short
#Matric: 1628148
Pursuing Bachelor of Biotechnology (Honors)
IIUM Kuantan
Admin 8

Name: Nurul Sakinah binti Alias
Sakinah for short
#Matric: 1627358
Pursuing Bachelor of Biotechnology (Honors)
IIUM Kuantan