What is IP address?
Let us check out what is the IP address...
What Is an IP Address?
IP stands for Internet Protocol. An IP address is a binary number that uniquely identifies computers and other devices on a TCP/IP network. IP (pronounced eye-pea) stands for Internet Protocol. Every machine in a network have their own unique identifier including computers, phones, printers, and Internet of Things (IoT) gadgets, receives an IP address. Just like our fingerprints that are different from each other even the twins.
What are the importance of an IP address?
An IP address serves two primary functions. It is used as an interface identification for a network of machines(even a machine needs ID😃) Besides, it also serves to provide a location of that machine, much like a physical address for a home or business.tat is how we can detect who and where any activities using the network is done. Because an IP address is a unique identifier, it allows computers to send and receive information to and from specific computers in a given network. Imagine, how can information transfer occur if the is no specific address. If we can related to our daily life, a postman cannot send the mail or parcel with no address.
What are the types of IP address?
IP address can be divided into two, which are public address and private address. Public address is considered as any valid address assigned to any user, and the organizations who is responsible for registering IP ranges called Internet Service Providers (ISPs),and this address is unique.In simpler words, public IP address is for use on the Internet or other wide area network (WAN). Meanwhile, private address is assigned to a device on a private TCP/IP. For instance, Local Area Network (LAN) is only accessible within the LAN.
Two IP addressing standards are in use today. The IPv4 standard is most familiar to people and supported everywhere on the Internet, but the newer IPv6 standard is gradually replacing it. IPv4 addresses consist of four bytes (32 bits), while IPv6 addresses are 16 bytes (128 bits) long.
An IPv4 address consists of a group of four numbers, each between 0 and 255. Computers store and work with an IP address as one combined (binary) value, but network devices displays them in human-readable forms. IPv4 uses dots to separate the individual numbers that range from 0.0.0.0 to 255.255.255.255. IPv6 uses colons instead of dots to separate the numbers and also uses hexadecimal rather than decimal digits.
To simplify:
IP address and domain name. What is the connection between these two?
IP address is an actual set of numerical instructions. It communicates exact information about the address in a way that is useful to the computer but cannot be understand or used by humans.
Domain Name System (DNS) acts as translator between IP address and domain name.
Domain names function on the Internet in a manner similar to a physical address in the physical world that can be understand by humans. Each part of the domain name provides specific information. For example, www.blogger.com, is comprised of three essential parts:
- .com - This is the top-level domain.
- .blogger. - This is a sub-domain.
- www. - This is a sub-domain prefix for the World Wide Web. The original use of this prefix was partly accidental, and pronunciation difficulties raised interest in creating viable alternatives.
Here are some examples of top-level domain (TLD):
How can we convert an IP address from 32-bits of binary numbers into dotted decimal format?
01011110000101001100001111011100
Step 1: divide the binary number into 4 groups of octets.
a) 01011110
b) 00010100
c) 11000011
d) 11011100
Step 2: since every group is octet,
2⁷ 2⁶ 2⁵ 2⁴ 2³ 2² 2¹ 2⁰
128 64 32 16 8 4 2 1
Step 3: Compare the sequence and get the total values of meaningful binary number which is 1
a) 64 +16+8+4+2=94
b) 16+4=20
c) 128+64+2+1=195
d) 128+64+16+8+4=220
Step 4: Write in decimal notation
94.20.195.220
 |
| you can try to convert by your own instead of using converter👋 |
❤ "What is IP address?" was Posted On: Thursday, February 23, 2017 @8:35 AM | 0 lovely comments ✿
What is Internet?
 |
| thinking patrick ahahaha |
Have you ever wondered how the Internet we
use now came about in the world of technology?
How it magically makes our lives
a thousand times easier nowadays? We could literally find information about
anything in just a matter of seconds and thanks to this wonderful thing called Internet, you're reading this blog right now.
Well let us all thank Dr. Vinton Cerf, the
father/co-founder of Internet innovation.
First thing first, what exactly is the
Internet?
It is a form of network that connects a
series of computers or electrical devices from around the world into one vast
global connection called the Internet.
It uses TCP/IP protocols and packet switching. It
enables the sharing of information across the globe that can be done through our
fingertips.
The History of the Internet
It starts off with Victorian Internet that
used Morse Code as a form of communication.
Then, the evolution begin!
Because of internet, some challenges had been solved,
- survivebility of infrastructure to send and receive high speed electronic messaging
- reliability of computer messaging
These people are the behind of all this brilliant work invention . They deserve recognition and our gratitude. We will pay tribute to several of the people who made the Internet and World Wide Web possible.
THE INTERNET WAS UP AND RUNNING
.....and begin to growth
In 2001, over 150 - 175 million host on the Internet and increased up to 200 million host over a year. By 2010, about 80% of the planet will be on the internet.
Without the Internet, you would not have a thing like Facebook, Twitter, YouTube.
And way more importantly, we would
not be able to access information in seconds, we would not be able to communicate to the people from around the world, share ideas and educate those who might not be able have the chances of the square.
Without Internet, I actually have to talk to someone when I order a pizza which by the way it was the first thing I bought using the Internet.
HOW WOULD YOUR LIFE BE DIFFERENT WITHOUT THE INTERNET?
How to Add List in HTML?
ANNYEONGHASEYOOO!!!
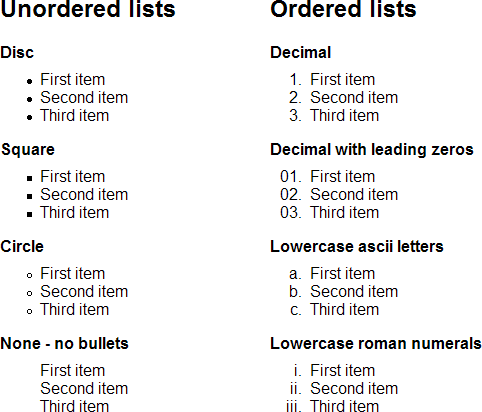
In creating HTML, we tend to use listing in order to organize the content of our website. There are two types of listing in HTML which are unordered list and ordered list.
Example of ordered and unordered list :
UNORDERED LIST
<ul style="list-style-type:disc">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
ORDERED LIST
<ol
type="1">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
So basically these are the codes to add list in HTML. Referring to the previous picture, there are some attributes/style (words in color) you can use to make your list stylish and varies.
Below are attributes or style for unordered list:
| disc | Sets the list item marker to a bullet (default) |
| circle | Sets the list item marker to a circle |
| square | Sets the list item marker to a square |
| none | The list items will not be marked |
Another here is list of attributes for ordered list:
| type="1" | The list items will be numbered with numbers (default) |
| type="A" | The list items will be numbered with uppercase letters |
| type="a" | The list items will be numbered with lowercase letters |
| type="I" | The list items will be numbered with uppercase roman numbers |
| type="i" | The list items will be numbered with lowercase roman numbers |
Quite simple right? Just change the code in color to change the style of your list 🌸
Have a nice day and happy coding 💓💓💓
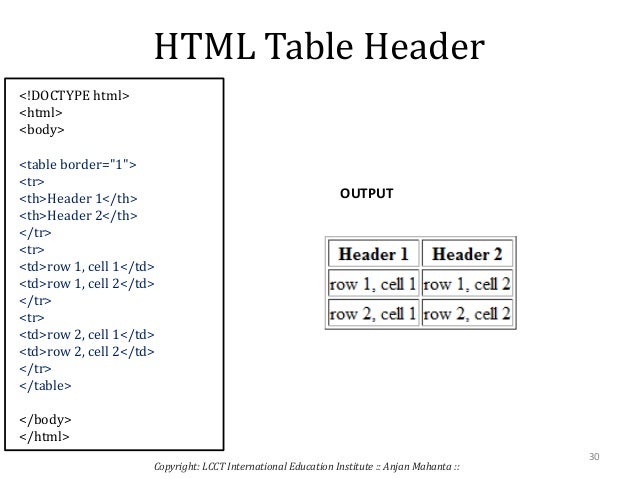
How to Make Tables in HTML?
Hi fellas, so here another step in learning HTML, how to insert tables in HTML??
To ensure a more simple and well-organized post especially in inserting datas, tables can be added whether with cellpadding or without.
These are the steps on how to add tables with and without cellpadding :
1. Open the document that contains the HTML of the website with 'Notepad'.
2. Type in the previously necessary HTML that you want.
3. Define the use of a table to the HTML doc by typing the <table> tag and press enter when finished.
P/s:
- To adjust the size of the table border, just insert border="your preferred size" after the word table, e.g. <table border="1"> .
- To insert cellpadding, just type in cellpadding="your preferred size", after the border tag, e.g. <table border="1" cellpadding="1">.
4. Use <tr> tag as a table-row opening tag and press Enter when complete. The elements of the table is created from left to right.
5. The table header opening tag is <th>.
6. After the table header opening, type in the name you'd like to use as the first initial column.
7. Type in the closing tag for the table header using </th> and press Enter.
8. Repeat steps 4 - 7 with the items constructing from left to right.
9. Close the row by typing </tr> tag. Press Enter when done with that row.
10. To insert the data, repeat the steps from the table row opening, <tr>. To insert the table data, instead of using the table heading tag, <th></th>, you need to use the table data opening tag, which is <td>.
11. Once you're finished with the data for the first column, insert the closing tag </td>.
12. Continue inserting the data using the table data tag <th>Data to be inserted</th>. (Remember that the items construct from left to right.)
13. Ensure to close the table row with </tr> tag.
14. Repeat each row with the table row tag and the table data tag until the rows are fully assembled.
15. Close the table with a </table> tag.
16. Finish the remaining HTML that you want to insert.
Done! 🌸🌸🌸
❤ "How to Make Tables in HTML?" was Posted On: Thursday, February 16, 2017 @3:17 PM | 0 lovely comments ✿
How To Add Image in HTML?
HELLO :) Welcome to our blog CODING FOR DUMIESSSSSSS
In creating website, surely we want to add images to make our
website more
interesting and to deliver the contents of our website more
easily.
 |
But how to add image in HTML ???? |
It
is okay if you guys do not know because we are going to teach you how
to add image in HTML .
Sooooo, these are the steps to add image in HTML :
1. Open the HTML document for the web page where the image will
be displayed.
2. You have to write the HTML code before adding an image.
3. Find the point in your HTML body where you'd like
to insert an image. Write the tag <img> there.
4. Then, copy the URL of your image. You can find your
desired image from Google images and other sources.
5. Next, place the URL in a src attribute. Write src="
" and paste the image URL in between the quotation marks inside the
bracket.
6. Finally, do not forget to save the changes you have
made.
Try
it and you will be a pro like us :)))))) Have funn
What is HTML?
Hello there! So for today, we are going to learn about........
So, what is HTML? Hypertext Markup Language or HTML is the another way to create webpage other than using google site , blogger or wordpress. The difference is to those who use html, the server are their own PCs. Meanwhile, for the easier platform to create blog or webpage, the server is from the company that offer the service.
We can use simple editor like the
Notepad application that is available by clicking the Start button.
We can start by typing :
<html>
<body>
<h1> My first heading </h1>
<p> My first paragraph </p>
</body>
</html>
Basically, the slash( / ) represent a closing. For example, </p> means the end of the paragraph.
In heading element, we have 6 sections which are
<h1> <h2> <h3> <h4> <h5> <h6>
However, you do not need to use all of these elements.
Next, save that. It will appear with *txt at the end of the file name. After that, we need to find the file and save it once again but edit the format of the file by replacing 'txt' with 'html'. Now our browser is available to open the file! When we click the HTML file it will appear like this:
 |
| Taraaaa!
|
Easy right?? : )
Computer in Science?
Greetings to all!
Before we start to tell you more on the outcomes that we learn, we shall first introduce you to this subject. So we will tell you about
Computer in Science, the university requirement subject.
Since we are actually Biotechnology students, so basically KOS 1110 is a subject that will enhance our knowledge more on the ways
to apply scientific information on the computer. Besides, we will also get
to know more on the symbolic computing language to solve the problems. In addition, we will get the advantage
to learn how to draw the molecular structure through programs provided in the syllabus. True to its name, computer in science will show us how
to use a web page with scientific data that is in connection with Islamic values.
Here is the complete slide for the Introduction to Computer in Science
As a starting point , we would like you to know that in one of the lessons,we will be learning about the making of HTML , which is really interesting for beginners like us to fall in
love💓with this subject!
Intro Post :)

Hello and welcome to our brand new educational blog! We are just some bunch of IT Biotech students who would like to share with the public about what we had learned in class. This might be useful to some of you out there who has no idea about computer and technology to know a little bit about it. We will be posting once a week so stay tuned for the weekly updates!
Anyway, our group's name is BellaTrix because we love to star gaze <3
P/s: You may hover our sidebar for navigation to Admins' site and Archive.
❤ "Intro Post :)" was Posted On: Tuesday, February 14, 2017 @10:56 PM | 0 lovely comments ✿
| Newer posts»
What is IP address?
Let us check out what is the IP address...
What Is an IP Address?
IP stands for Internet Protocol. An IP address is a binary number that uniquely identifies computers and other devices on a TCP/IP network. IP (pronounced eye-pea) stands for Internet Protocol. Every machine in a network have their own unique identifier including computers, phones, printers, and Internet of Things (IoT) gadgets, receives an IP address. Just like our fingerprints that are different from each other even the twins.
What are the importance of an IP address?
An IP address serves two primary functions. It is used as an interface identification for a network of machines(even a machine needs ID😃) Besides, it also serves to provide a location of that machine, much like a physical address for a home or business.tat is how we can detect who and where any activities using the network is done. Because an IP address is a unique identifier, it allows computers to send and receive information to and from specific computers in a given network. Imagine, how can information transfer occur if the is no specific address. If we can related to our daily life, a postman cannot send the mail or parcel with no address.
What are the types of IP address?
IP address can be divided into two, which are public address and private address. Public address is considered as any valid address assigned to any user, and the organizations who is responsible for registering IP ranges called Internet Service Providers (ISPs),and this address is unique.In simpler words, public IP address is for use on the Internet or other wide area network (WAN). Meanwhile, private address is assigned to a device on a private TCP/IP. For instance, Local Area Network (LAN) is only accessible within the LAN.
Two IP addressing standards are in use today. The IPv4 standard is most familiar to people and supported everywhere on the Internet, but the newer IPv6 standard is gradually replacing it. IPv4 addresses consist of four bytes (32 bits), while IPv6 addresses are 16 bytes (128 bits) long.
An IPv4 address consists of a group of four numbers, each between 0 and 255. Computers store and work with an IP address as one combined (binary) value, but network devices displays them in human-readable forms. IPv4 uses dots to separate the individual numbers that range from 0.0.0.0 to 255.255.255.255. IPv6 uses colons instead of dots to separate the numbers and also uses hexadecimal rather than decimal digits.
To simplify:
IP address and domain name. What is the connection between these two?
IP address is an actual set of numerical instructions. It communicates exact information about the address in a way that is useful to the computer but cannot be understand or used by humans.
Domain Name System (DNS) acts as translator between IP address and domain name.
Domain names function on the Internet in a manner similar to a physical address in the physical world that can be understand by humans. Each part of the domain name provides specific information. For example, www.blogger.com, is comprised of three essential parts:
- .com - This is the top-level domain.
- .blogger. - This is a sub-domain.
- www. - This is a sub-domain prefix for the World Wide Web. The original use of this prefix was partly accidental, and pronunciation difficulties raised interest in creating viable alternatives.
Here are some examples of top-level domain (TLD):
How can we convert an IP address from 32-bits of binary numbers into dotted decimal format?
01011110000101001100001111011100
Step 1: divide the binary number into 4 groups of octets.
a) 01011110
b) 00010100
c) 11000011
d) 11011100
Step 2: since every group is octet,
2⁷ 2⁶ 2⁵ 2⁴ 2³ 2² 2¹ 2⁰
128 64 32 16 8 4 2 1
Step 3: Compare the sequence and get the total values of meaningful binary number which is 1
a) 64 +16+8+4+2=94
b) 16+4=20
c) 128+64+2+1=195
d) 128+64+16+8+4=220
Step 4: Write in decimal notation
94.20.195.220
 |
| you can try to convert by your own instead of using converter👋 |
❤ "What is IP address?" was Posted On: Thursday, February 23, 2017 @8:35 AM | 0 lovely comments ✿
What is Internet?
 |
| thinking patrick ahahaha |
Have you ever wondered how the Internet we
use now came about in the world of technology?
How it magically makes our lives
a thousand times easier nowadays? We could literally find information about
anything in just a matter of seconds and thanks to this wonderful thing called Internet, you're reading this blog right now.
Well let us all thank Dr. Vinton Cerf, the
father/co-founder of Internet innovation.
First thing first, what exactly is the
Internet?
It is a form of network that connects a
series of computers or electrical devices from around the world into one vast
global connection called the Internet.
It uses TCP/IP protocols and packet switching. It
enables the sharing of information across the globe that can be done through our
fingertips.
The History of the Internet
It starts off with Victorian Internet that
used Morse Code as a form of communication.
Then, the evolution begin!
Because of internet, some challenges had been solved,
- survivebility of infrastructure to send and receive high speed electronic messaging
- reliability of computer messaging
These people are the behind of all this brilliant work invention . They deserve recognition and our gratitude. We will pay tribute to several of the people who made the Internet and World Wide Web possible.
THE INTERNET WAS UP AND RUNNING
.....and begin to growth
In 2001, over 150 - 175 million host on the Internet and increased up to 200 million host over a year. By 2010, about 80% of the planet will be on the internet.
Without the Internet, you would not have a thing like Facebook, Twitter, YouTube.
And way more importantly, we would
not be able to access information in seconds, we would not be able to communicate to the people from around the world, share ideas and educate those who might not be able have the chances of the square.
Without Internet, I actually have to talk to someone when I order a pizza which by the way it was the first thing I bought using the Internet.
HOW WOULD YOUR LIFE BE DIFFERENT WITHOUT THE INTERNET?
How to Add List in HTML?
ANNYEONGHASEYOOO!!!
In creating HTML, we tend to use listing in order to organize the content of our website. There are two types of listing in HTML which are unordered list and ordered list.
Example of ordered and unordered list :
UNORDERED LIST
<ul style="list-style-type:disc">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
ORDERED LIST
<ol
type="1">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
So basically these are the codes to add list in HTML. Referring to the previous picture, there are some attributes/style (words in color) you can use to make your list stylish and varies.
Below are attributes or style for unordered list:
| disc | Sets the list item marker to a bullet (default) |
| circle | Sets the list item marker to a circle |
| square | Sets the list item marker to a square |
| none | The list items will not be marked |
Another here is list of attributes for ordered list:
| type="1" | The list items will be numbered with numbers (default) |
| type="A" | The list items will be numbered with uppercase letters |
| type="a" | The list items will be numbered with lowercase letters |
| type="I" | The list items will be numbered with uppercase roman numbers |
| type="i" | The list items will be numbered with lowercase roman numbers |
Quite simple right? Just change the code in color to change the style of your list 🌸
Have a nice day and happy coding 💓💓💓
How to Make Tables in HTML?
Hi fellas, so here another step in learning HTML, how to insert tables in HTML??
To ensure a more simple and well-organized post especially in inserting datas, tables can be added whether with cellpadding or without.
These are the steps on how to add tables with and without cellpadding :
1. Open the document that contains the HTML of the website with 'Notepad'.
2. Type in the previously necessary HTML that you want.
3. Define the use of a table to the HTML doc by typing the <table> tag and press enter when finished.
P/s:
- To adjust the size of the table border, just insert border="your preferred size" after the word table, e.g. <table border="1"> .
- To insert cellpadding, just type in cellpadding="your preferred size", after the border tag, e.g. <table border="1" cellpadding="1">.
4. Use <tr> tag as a table-row opening tag and press Enter when complete. The elements of the table is created from left to right.
5. The table header opening tag is <th>.
6. After the table header opening, type in the name you'd like to use as the first initial column.
7. Type in the closing tag for the table header using </th> and press Enter.
8. Repeat steps 4 - 7 with the items constructing from left to right.
9. Close the row by typing </tr> tag. Press Enter when done with that row.
10. To insert the data, repeat the steps from the table row opening, <tr>. To insert the table data, instead of using the table heading tag, <th></th>, you need to use the table data opening tag, which is <td>.
11. Once you're finished with the data for the first column, insert the closing tag </td>.
12. Continue inserting the data using the table data tag <th>Data to be inserted</th>. (Remember that the items construct from left to right.)
13. Ensure to close the table row with </tr> tag.
14. Repeat each row with the table row tag and the table data tag until the rows are fully assembled.
15. Close the table with a </table> tag.
16. Finish the remaining HTML that you want to insert.
Done! 🌸🌸🌸
❤ "How to Make Tables in HTML?" was Posted On: Thursday, February 16, 2017 @3:17 PM | 0 lovely comments ✿
How To Add Image in HTML?
HELLO :) Welcome to our blog CODING FOR DUMIESSSSSSS
In creating website, surely we want to add images to make our
website more
interesting and to deliver the contents of our website more
easily.
 |
But how to add image in HTML ???? |
It
is okay if you guys do not know because we are going to teach you how
to add image in HTML .
Sooooo, these are the steps to add image in HTML :
1. Open the HTML document for the web page where the image will
be displayed.
2. You have to write the HTML code before adding an image.
3. Find the point in your HTML body where you'd like
to insert an image. Write the tag <img> there.
4. Then, copy the URL of your image. You can find your
desired image from Google images and other sources.
5. Next, place the URL in a src attribute. Write src="
" and paste the image URL in between the quotation marks inside the
bracket.
6. Finally, do not forget to save the changes you have
made.
Try
it and you will be a pro like us :)))))) Have funn
What is HTML?
Hello there! So for today, we are going to learn about........
So, what is HTML? Hypertext Markup Language or HTML is the another way to create webpage other than using google site , blogger or wordpress. The difference is to those who use html, the server are their own PCs. Meanwhile, for the easier platform to create blog or webpage, the server is from the company that offer the service.
We can use simple editor like the
Notepad application that is available by clicking the Start button.
We can start by typing :
<html>
<body>
<h1> My first heading </h1>
<p> My first paragraph </p>
</body>
</html>
Basically, the slash( / ) represent a closing. For example, </p> means the end of the paragraph.
In heading element, we have 6 sections which are
<h1> <h2> <h3> <h4> <h5> <h6>
However, you do not need to use all of these elements.
Next, save that. It will appear with *txt at the end of the file name. After that, we need to find the file and save it once again but edit the format of the file by replacing 'txt' with 'html'. Now our browser is available to open the file! When we click the HTML file it will appear like this:
 |
| Taraaaa!
|
Easy right?? : )
Computer in Science?
Greetings to all!
Before we start to tell you more on the outcomes that we learn, we shall first introduce you to this subject. So we will tell you about
Computer in Science, the university requirement subject.
Since we are actually Biotechnology students, so basically KOS 1110 is a subject that will enhance our knowledge more on the ways
to apply scientific information on the computer. Besides, we will also get
to know more on the symbolic computing language to solve the problems. In addition, we will get the advantage
to learn how to draw the molecular structure through programs provided in the syllabus. True to its name, computer in science will show us how
to use a web page with scientific data that is in connection with Islamic values.
Here is the complete slide for the Introduction to Computer in Science
As a starting point , we would like you to know that in one of the lessons,we will be learning about the making of HTML , which is really interesting for beginners like us to fall in
love💓with this subject!
Intro Post :)

Hello and welcome to our brand new educational blog! We are just some bunch of IT Biotech students who would like to share with the public about what we had learned in class. This might be useful to some of you out there who has no idea about computer and technology to know a little bit about it. We will be posting once a week so stay tuned for the weekly updates!
Anyway, our group's name is BellaTrix because we love to star gaze <3
P/s: You may hover our sidebar for navigation to Admins' site and Archive.
❤ "Intro Post :)" was Posted On: Tuesday, February 14, 2017 @10:56 PM | 0 lovely comments ✿
| Newer posts»